_forminitial
功能说明
描述
『表单初始化事件』入口函数,启用后访问表单页面时触发,可以修改或设置当前表单字段值与属性。
- 事件触发有 2 个必要设置条件:
①、表单类型为“事件表单”或“事件流程表单”。
②、表单属性里“功能扩展设置 - 表单初始化”选择为“后端事件”。
| 表单属性 - 功能扩展设置 |
|---|
 |
函数原型
def _forminitial(formAlias,arg,info):参数
| 名称 | 类型 | 描述 |
|---|---|---|
| formAlias | 字符型 | 表单的别名 |
| arg | 数组:字典型/列表型 | ①、表单初始化时从外部传入的数据信息,目前只支持“报表的菜单按钮”与“事件表单的按钮字段”。 ②、正常访问打开页面,传入数据为空,是一个空的“列表型数组:[]”。 |
| info | 数组:字典型 | 访问此表的“userid”信息和浏览器等信息 |
参数详解
arg:报表的“数据表菜单按钮”点击操作“弹出表单”时,传入的数据格式
{
"datas":{
"authority":"enable",
"dataId":"5664f07cf0bd9c8d764dd162",
"单行文本":{
"data":"文本1",
"widgetType":"text"
},
"数字":{
"data":100,
"widgetType":"number"
},
"子表单":{
"data":[
{
"子表单_单行文本":{
"data":"文本1",
"widgetType":"text"
},
"子表单_数字":{
"data":1,
"widgetType":"number"
}
},
{
"子表单_单行文本":{
"data":"文本2",
"widgetType":"text"
},
"子表单_数字":{
"data":2,
"widgetType":"number"
}
}
],
"widgetType":"subform"
}
},
"menuInfo":{
"name":"数据菜单"
},
"reportSource":{
"alias":"来源表的别名",
"type":"form"
},
"sourceAlias":"分析报表别名",
"type":"tablemenu",
"widgetAlias":"数据表的别名"
}| 名称 | 描述 |
|---|---|
| datas | 事件触发对应的当前数据信息,除“authority”与“dataId”,其他为字段的数据信息 |
| datas["authority"] | 此条数据权限类型 enable:有权操作此条数据 visible:只能查看此条数据 |
| datas["dataId"] | 数据id,此条数据的唯一编码 |
| menuInfo | 数据表单的菜单按钮信息 name:菜单名称 |
| reportSource | 分析报表关联的来源表信息 alias:表单别名 type:表单类型(form:普通表单、事件表单、流程表单、流程事件表单) |
| sourceAlias | 分析报表别名 |
| type | 请求来源类型 tablemenu:数据表菜单 batchmenu:报表菜单 formbutton:表单按钮 |
| widgetAlias | 数据表的别名 |
arg:报表的“报表菜单按钮”点击操作“弹出表单”时,传入的数据格式
{
"datas":[
{
"authority":"enable",
"dataId":"54a2cd12376c2fdca4081480",
"单行文本":{
"data":"文本1",
"widgetType":"text"
},
"数字":{
"data":100,
"widgetType":"number"
},
"子表单":{
"data":[
{
"子表单_单行文本":{
"data":"文本1",
"widgetType":"text"
},
"子表单_数字":{
"data":1,
"widgetType":"number"
}
},
{
"子表单_单行文本":{
"data":"文本2",
"widgetType":"text"
},
"子表单_数字":{
"data":2,
"widgetType":"number"
}
}
],
"widgetType":"subform"
}
},
{
"authority":"enable",
"dataId":"5664f07cf0bd9c8d764dd162",
"单行文本":{
"data":"文本2",
"widgetType":"text"
},
"数字":{
"data":200,
"widgetType":"number"
},
"子表单":{
"data":[
{
"子表单_单行文本":{
"data":"文本1",
"widgetType":"text"
},
"子表单_数字":{
"data":1,
"widgetType":"number"
}
},
{
"子表单_单行文本":{
"data":"文本2",
"widgetType":"text"
},
"子表单_数字":{
"data":2,
"widgetType":"number"
}
}
],
"widgetType":"subform"
}
}
],
"filter":{
"enable":"0BF9469A-897E-F183-A2C8-1281E0331269",
"visible":"0DF128D8-7C46-9821-1614-D330CEBFE32E"
},
"menuInfo":{
"name":"报表菜单",
"type":"selected"
},
"reportSource":{
"alias":"来源表单别名",
"type":"form"
},
"sourceAlias":"分析报表别名",
"type":"batchmenu",
"widgetAlias":"数据表的别名"
}| 名称 | 描述 |
|---|---|
| datas | 菜单事件对应的当前数据信息,除“authority”与“dataId”,其他为字段的数据信息 |
| datas["authority"] | 此条数据权限类型 enable:有权操作此条数据 visible:只能查看此条数据 |
| datas["dataId"] | 数据id,此条数据的唯一编码 |
| filter | 此条数据的权限查询条件 enable:查询拥有操作权限的数据 visible:查询只有查看权限的数据 |
| menuInfo | 数据表单的菜单按钮信息 name:菜单名称 type:菜单类型(default:默认操作模式,selected:选中操作模式,all:全部操作模式) |
| reportSource | 分析报表关联的来源表信息 alias:表单别名 type:表单类型(form:普通表单、事件表单、流程表单、流程事件表单) |
| sourceAlias | 分析报表别名 |
| type | 请求来源类型 tablemenu:数据表菜单 batchmenu:报表菜单 formbutton:表单按钮 |
| widgetAlias | 数据表的别名 |
- 权限查询条件格式:
# where格式为(不支持 AND 和 OR,其他的类同) where={"FILTER":"0BF9469A-897E-F183-A2C8-1281E0331269","LIMIT":[0,500]}
arg:表单的“按钮字段”点击操作“弹出表单”时,传入的数据格式
{
"buttonInfo":{
"type":"normal"
},
"datas":{
"单行文本":{
"data":"文本内容",
"widgetType":"text"
},
"子表单":{
"data":[
{
"子表单_单行文本":{
"data":"子表单文本1",
"widgetType":"text"
}
},
{
"子表单_单行文本":{
"data":"子表单文本2",
"widgetType":"text"
}
}
],
"widgetType":"subform"
}
},
"sourceAlias":"5063adf391a3074f5e738e66",
"type":"formbutton",
"widgetAlias":"按钮"
}| 名称 | 描述 |
|---|---|
| buttonInfo | 按钮信息 type:触发类型(normal:非子表单触发,subform:子表单里触发) |
| datas | 按钮事件对应的当前数据信息 |
| sourceAlias | 触发按钮字段所在的表单别名 |
| type | 请求来源类型 tablemenu:数据表菜单 batchmenu:报表菜单 formbutton:表单按钮 |
| widgetAlias | 触发按钮字段别名 |
arg:子表单里的“按钮字段”点击操作“弹出表单”时,传入的数据格式
{
"buttonInfo":{
"index":1,
"subformAlias":"子表单",
"type":"subform"
},
"datas":{
"单行文本":{
"data":"文本内容",
"widgetType":"text"
},
"子表单":{
"data":[
{
"子表单_单行文本":{
"data":"子表单文本1",
"widgetType":"text"
}
},
{
"子表单_单行文本":{
"data":"子表单文本2",
"widgetType":"text"
}
}
],
"widgetType":"subform"
}
},
"sourceAlias":"5063adf391a3074f5e738e66",
"type":"formbutton",
"widgetAlias":"子表单_按钮"
}| 名称 | 描述 |
|---|---|
| buttonInfo | 按钮信息 index:触发按钮字段所在子表单里的索引,从0开始,只有子表单里按钮触发时才存在 subformAlias:子表单字段别名 type:触发类型(normal:非子表单触发,subform:子表单里触发) |
| datas | 按钮事件对应的当前数据信息 |
| sourceAlias | 触发按钮字段所在的表单别名 |
| type | 请求来源类型 tablemenu:数据表菜单 batchmenu:报表菜单 formbutton:表单按钮 |
| widgetAlias | 触发按钮字段别名 |
info:数据格式
{
"operator":"519311e456fcb477cbf840d0",
"clientIp":"xxx.xxx.xxx.xxx",
"useragent":"Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36"
}| 名称 | 描述 |
|---|---|
| operator | 当前操作人的userid |
| clientIp | 客户端ip |
| useragent | 访问此表的浏览器信息 |
返回值
- 返回值接受多个返回值。
| 名称 | 类型 | 描述 |
|---|---|---|
| 第1个返回值 | Boolean(逻辑型) | 返回结果为True(真)或False(假) |
| 第2个返回值(可选) | json字符串(字符型) | 返回结果可修改前端表单字段赋值与属性 |
| 备注 | 描述 |
|---|---|
| 第1个返回值为True(真)时 | 第2个返回值必须是json字符串,否则页面将无法解析 |
| 第1个返回值为False(假)时 | 表示不对页面做任何处理,即第2个返回值不生效 |
| 如果没有返回值时 | 第1个返回值默认为True(真),第2个返回值默认为空 |
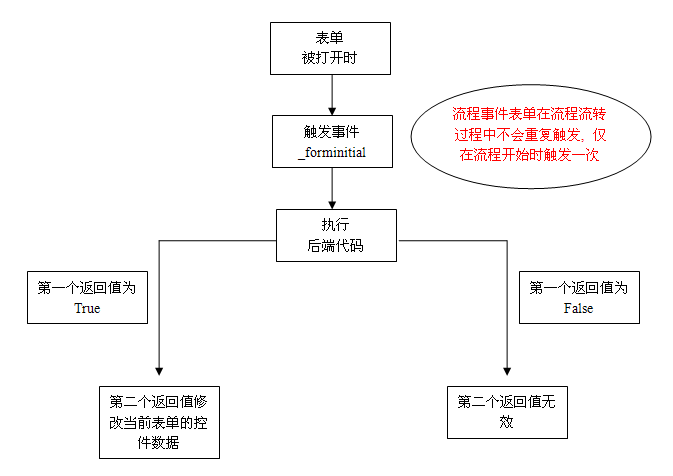
| 事件触发示意图 |
|---|
 |
示例
- 返回数据格式请按如下格式书写:
{ "单行文本": { "data": "文本内容", "visible": True, "enable": True, "label": "字段标题", "description": "描述信息" } } - 字段属性目前只有 5 种:
| 名称 | 描述 |
|---|---|
| data | 修改字段的值 |
| visible | 修改字段可见属性 True:可见 False:不可见 |
| enable | 修改字段编辑权限 True:可编辑 False:不可编辑 |
| label | 修改字段标题描述 |
| description | 修改字段描述信息 |
-
全字段示例:
def _forminitial(formAlias,arg,info): datas={} # 定义一个返回数据的字典数组 # 普通字段返回的数据格式 # 单行文本/多行文本 datas["mytext"]={} # 为操作字段定义一个操作数组 datas["mytext"]["data"]="text" # 修改字段的值 datas["mytext"]["visible"]=True # 修改字段是否可见 datas["mytext"]["enable"]=True # 修改字段是否可编辑 datas["mytext"]["label"]="我的文本-标题" # 修改字段的标题 datas["mytext"]["description"]="我的文本-描述" # 修改字段的描述 # 数字 datas["mynumber"]={} datas["mynumber"]["data"]=123456 datas["mynumber"]["visible"]=True datas["mynumber"]["enable"]=True datas["mynumber"]["label"]="我的数字-标题" datas["mynumber"]["description"]="我的数字-描述" # 日期时间 datas["mydatetime"]={} datas["mydatetime"]["data"]="2021-05-20 01:02:03" datas["mydatetime"]["visible"]=True datas["mydatetime"]["enable"]=True datas["mydatetime"]["label"]="我的日期时间-标题" datas["mydatetime"]["description"]="我的日期时间-描述" # 单选按钮组(value:选项值, selected:是否选中) datas["myradio"]={} datas["myradio"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2"},{"value":"我的选项3"},{"value":"<其他>","isOther":True}] #isOther=True表示此选项为其他选项,False表示不是 datas["myradio"]["visible"]=True datas["myradio"]["enable"]=True datas["myradio"]["label"]="我的单选按钮组-标题" datas["myradio"]["description"]="我的单选按钮组-描述" # 复选框组(value:选项值, selected:是否选中) datas["mycheck"]={} datas["mycheck"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2","selected":True},{"value":"我的选项3"}] datas["mycheck"]["visible"]=True datas["mycheck"]["enable"]=True datas["mycheck"]["label"]="我的复选框组-标题" datas["mycheck"]["description"]="我的复选框组-描述" # 下拉框(value:选项值, selected:是否选中) datas["mycombo"]={} datas["mycombo"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2"},{"value":"我的选项3"}] datas["mycombo"]["visible"]=True datas["mycombo"]["enable"]=True datas["mycombo"]["label"]="我的下拉框-标题" datas["mycombo"]["description"]="我的下拉框-描述" # 下拉复选框(value:选项值, selected:是否选中) datas["mycombocheck"]={} datas["mycombocheck"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2","selected":True},{"value":"我的选项3"}] datas["mycombocheck"]["visible"]=True datas["mycombocheck"]["enable"]=True datas["mycombocheck"]["label"]="我的下拉复选框-标题" datas["mycombocheck"]["description"]="我的下拉复选框-描述" # 子表单字段返回的数据格式(子字段和上面的普通字段数据格式相同) datas["mychild"]={} # 为子表单定义一个操作数组 dataChildArr={} dataChildArr["mychildtext"]={} # 为子表单里的字段定义一个操作数组 dataChildArr["mychildtext"]["data"]="text" # 修改子表单里字段的值 dataChildArr["mychildtext"]["visible"]=True # 修改子表单里字段是否可见 dataChildArr["mychildtext"]["enable"]=True # 修改子表单里字段是否编辑 dataChildArr["mychildtext"]["label"]="我的文本-标题" # 修改子表单里字段的标题(当有多行子表单数据设置此项时,以最后一条数据为准,如果为False则其一列数据都不可见) datas["mychild"]["visible"]=True # 修改子表单是否可见(当子表单不可见时,子表单里的所有字段都为不可见) datas["mychild"]["enable"]=True # 修改子表单里字段是否可编辑 datas["mychild"]["subform_create"]=True # 修改子表单里字段是否可新增记录 datas["mychild"]["subform_edit"]=True # 修改子表单里字段是否可编辑已有数据 datas["mychild"]["subform_delete"]=True # 修改子表单里字段是否可删除已有记录 datas["mychild"]["label"]="我的子表单-标题" datas["mychild"]["description"]="我的子表单-描述" datas["mychild"]["data"]=[dataChildArr,dataChildArr] # 设置子表单的值,有多行数据以逗号分割 # 地址字段(data:下一级的信息必须依赖于上一级,例如:city="长沙市",则province="湖南省" 必须存在,其他同理) datas["地址"]={} datas["地址"]["data"]={"province":"湖南省","city":"长沙市","district":"芙蓉区","detail":"袁家岭"} datas["地址"]["visible"]=True datas["地址"]["enable"]=True datas["地址"]["label"]="我的地址-标题" datas["地址"]["description"]="我的地址-描述" # 定位字段(data:所有字段都要存在) datas["定位"]={} datas["定位"]["data"]={"province":"湖南省","city":"长沙市","district":"芙蓉区","detail":"袁家岭","lnglatXY":[113.03539,28.20279]} datas["定位"]["visible"]=True datas["定位"]["enable"]=True datas["定位"]["label"]="我的定位-标题" datas["定位"]["description"]="我的定位-描述" # 图片 datas["图片"]={} datas["图片"]["data"]=[{"_id":"5adf0f8e7f96c03842ae3f72","bucket":"form-file","uploader":"5b68110f7cf2885b5e19e66a","uploadTime":"2019-05-20T17:25:43Z","size":"98328","qnKey":"FhdH1pyNASeDYC3JwiJQB77vmJr2","name":"6.jpg","mime":"image/jpeg"}] # 数组格式,可以有多个图片(最多10个) datas["图片"]["visible"]=True datas["图片"]["enable"]=True datas["图片"]["label"]="我的图片-标题" datas["图片"]["description"]="我的图片-描述" # 附件 datas["附件"]={} datas["附件"]["data"]=[{"mime":"text/plain","name":"test.txt","size":"68","_id":"5c892c84da354b1b74fe6022","uploader":"547a48c50eccde5ac8c0883b","uploadTime":"2019-05-22T16:43:45Z","qnKey":"FgeHUiSC7g76Ob2l-Pecw8xAUSjn","bucket":"form-file"}] # 数组格式,可以有多个附件(最多10个) datas["附件"]["visible"]=True datas["附件"]["enable"]=True datas["附件"]["label"]="我的附件-标题" datas["附件"]["description"]="我的附件-描述" # 手写签名 datas["手写签名"]={} datas["手写签名"]["data"]=[{"_id":"5fad30723d78a15be18b09d9","bucket":"form-file","mime":"image/png","name":"bbysignature_1558510495307.png","qnKey":"Fvg8zNqFsv5QMxYGak94OOMDaT_i","size":"15746","uploadTime":"2019-05-22T15:35:02Z","uploader":""}] # 数组格式(只能有1个) datas["手写签名"]["visible"]=True datas["手写签名"]["enable"]=True datas["手写签名"]["label"]="我的手写签名-标题" datas["手写签名"]["description"]="我的手写签名-描述" # 关联查询 datas["关联查询"]={} datas["关联查询"]["visible"]=True datas["关联查询"]["enable"]=True datas["关联查询"]["label"]="我的关联查询-标题" datas["关联查询"]["description"]="我的关联查询-描述" # 关联数据 datas["关联数据"]={} datas["关联数据"]["visible"]=True datas["关联数据"]["enable"]=True datas["关联数据"]["label"]="我的关联数据-标题" datas["关联数据"]["description"]="我的关联数据-描述" # 成员单选 departs(部门id) creator(True表示可选范围里包含:当前用户,False表示不包含) roles(角色id) datas["成员单选"]={} datas["成员单选"]["data"]="547a48c50eccde5ac8c0883b" datas["成员单选"]["limit"]={"departs":{"5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"},"creator":True,"roles":["5045db6ddea9e7dad24434cb"]} #可选范围 datas["成员单选"]["visible"]=True datas["成员单选"]["enable"]=True datas["成员单选"]["label"]="我的成员单选-标题" datas["成员单选"]["description"]="我的成员单选-描述" # 成员多选 departs(部门id) creator(True表示可选范围里包含:当前用户,False表示不包含) roles(角色id) datas["成员多选"]={} datas["成员多选"]["data"]=["547a48c50eccde5ac8c0883b","5ee2198b9eae9aeaecf0b438"] datas["成员多选"]["limit"]={"departs":["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"],"creator":True,"roles":["5045db6ddea9e7dad24434cb"]} #可选范围 datas["成员多选"]["visible"]=True datas["成员多选"]["enable"]=True datas["成员多选"]["label"]="我的成员多选-标题" datas["成员多选"]["description"]="我的成员多选-描述" # 部门单选 departs(部门id) creator(True表示可选范围里包含:当前用户所处部门,False表示不包含) deptcurrentsubdept(True表示可选范围里包含:当前用户所处部门以及子部门,False表示不包含) datas["部门单选"]={} datas["部门单选"]["data"]="5b643c7e46f1828aaf1e4c1c" datas["部门单选"]["limit"]={"departs":["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"],"creator":True,"deptcurrentsubdept":True} #可选范围 datas["部门单选"]["visible"]=True datas["部门单选"]["enable"]=True datas["部门单选"]["label"]="我的部门单选-标题" datas["部门单选"]["description"]="我的部门单选-描述" # 部门多选 departs(部门id) creator(True表示可选范围里包含:当前用户所处部门,False表示不包含) deptcurrentsubdept(True表示可选范围里包含:当前用户所处部门以及子部门,False表示不包含) datas["部门多选"]={} datas["部门多选"]["data"]=["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"] datas["部门多选"]["limit"]={"departs":["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"],"creator":True,"deptcurrentsubdept":True} #可选范围 datas["部门多选"]["visible"]=True datas["部门多选"]["enable"]=True datas["部门多选"]["label"]="我的部门多选-标题" datas["部门多选"]["description"]="我的部门多选-描述" # 隐藏/显示标签页(标签页为表单属性, tabs是其关键词, 不能作为字段别名) datas["tabs"]={} # 隐藏前2个标签页(数组型, 有多个要隐藏的标签页时填写多个页面索引) datas["tabs"]["hide"]=[0,1] # 显示第1个标签页(只能为数字索引, 从0开始) datas["tabs"]["select"]=0 # 设置提交按钮的文字(color:按钮的颜色) datas["submit"]={"text":"按钮文字","visible":True,"color":"#39ABB8"} # 将返回的数据转为json out_ret=json.dumps(datas,ensure_ascii=False) # print(out_ret) # return False,"" return True,out_ret
演示示例
- 暂无
安装包下载
- 暂无
相关视频
- 暂无