_formevent
功能说明
描述
『表单控件触发事件』入口函数,启用后对表单控件操作时触发(例如“单行文本”失去焦点,“下拉框”选择一个选项时),可以修改或设置当前表单字段值与属性。
- 事件触发有 3 个必要设置条件:
①、表单类型为“事件表单”或“事件流程表单”。
②、表单字段属性里“功能扩展设置”选择为“后端事件”。
③、当光标与字段出现交互时,例如:编辑完字段内容失去输入焦点,或者是更改下拉框、单选框、复选框选项时,就会触发此事件。
| 表单控件 - 字段属性 |
|---|
 |
函数原型
def _formevent(formAlias,widgetValue,entryValue,info):参数
| 名称 | 类型 | 描述 |
|---|---|---|
| formAlias | 字符型 | 表单的别名 |
| widgetValue | 数组:字典型 | 触发事件的字段信息 |
| entryValue | 数组:字典型 | 表单控件操作时传入的当前表单数据信息 |
| info | 数组:字典型 | 访问此表的“userid”信息和浏览器等信息 |
参数详解
widgetValue 的数据格式:
- 单行文本:控件触发传入的数据格式:
{ "data":"文本的值", "widgetNameAlias":"单行文本", "widgetType":"text" } - 下拉框:控件触发传入的数据格式:
{ "data":"选项1", "items":[ { "value":"选项1" }, { "value":"选项2" }, { "value":"选项3" } ], "widgetNameAlias":"下拉框", "widgetType":"combo" } - 子表单内:控件触发传入的数据格式:
{ "data":"文本内容", "index":0, "subformNameAlias":"子表单", "widgetNameAlias":"子表单_单行文本", "widgetType":"text" } - 子表单:从excel导入数据触发传入的数据格式:
{ "data":[ { "子表单_单行文本":{ "data":"文本内容1", "widgetType":"text" } }, { "子表单_单行文本":{ "data":"文本内容2", "widgetType":"text" } } ], "triggerType":"import", "widgetNameAlias":"子表单", "widgetType":"subform" }名称 描述 data 事件触发对应的当前数据信息 widgetNameAlias 控件触发对应的字段别名 widgetType 控件触发对应的字段类型 items “单选按钮组、复选框组、下拉框、下拉复选框”控件触发对应的字段其他选项 index 子表单里控件触发的索引行数,从0开始(仅子表单里的字段触发事件才存在) subformNameAlias 控件触发对应的字段所归属的子表单别名 triggerType 触发类型:import表示导入数据(仅子表单导入数据时才存在)
entryValue 的数据格式:
{
"单行文本":{
"data":"文本内容",
"visible":true,
"widgetType":"text"
},
"数字":{
"data":123,
"visible":true,
"widgetType":"number"
},
"下拉框":{
"data":"选项1",
"items":[
{
"value":"选项1"
},
{
"value":"选项2"
},
{
"value":"选项3"
}
],
"visible":true,
"widgetType":"combo"
},
"下拉复选框":{
"data":[
"选项1",
"选项2",
"选项3"
],
"items":[
{
"value":"选项1"
},
{
"value":"选项2"
},
{
"value":"选项3"
}
],
"visible":true,
"widgetType":"combocheck"
},
"子表单":{
"data":[
{
"子表单_单行文本":{
"data":"子表单文本1",
"widgetType":"text"
},
"子表单_数字":{
"data":1,
"widgetType":"number"
},
"子表单_下拉框":{
"data":"选项1",
"items":[
{
"value":"选项1"
},
{
"value":"选项2"
},
{
"value":"选项3"
}
],
"widgetType":"combo"
},
"子表单_下拉复选框":{
"data":[
"选项1",
"选项2"
],
"items":[
{
"value":"选项1"
},
{
"value":"选项2"
},
{
"value":"选项3"
}
],
"widgetType":"combocheck"
}
}
],
"visible":true,
"widgetType":"subform"
}
}| 名称 | 描述 |
|---|---|
| 单行文本 数字 下拉框 等…… |
字段信息 data:字段数据 visible:字段可见属性(True:可见,False:不可见) widgetType:字段类型 |
| items | 单选按钮组、复选框组、下拉框、下拉复选框,专有的表示所有选项 |
- 更多的数据格式介绍,见文档:跳转链接
info 的数据格式:
{
"operator":"519311e456fcb477cbf840d0",
"clientIp":"xxx.xxx.xxx.xxx"
}| 名称 | 描述 |
|---|---|
| operator | 当前操作人的userid |
| clientIp | 客户端ip |
返回值
- 返回值接受多个返回值。
| 名称 | 类型 | 描述 |
|---|---|---|
| 第1个返回值 | Boolean(逻辑型) | 返回结果为True(真)或False(假) |
| 第2个返回值(可选) | json字符串 | 返回子集可修改前端表单字段赋值与属性 |
| 第3个返回值(可选) | 文本字符串(字符型) | 返回文本内容给页面弹出提示 |
- 如果没有返回值时,第1个返回值默认为True(真),第2、3个返回值默认为空。
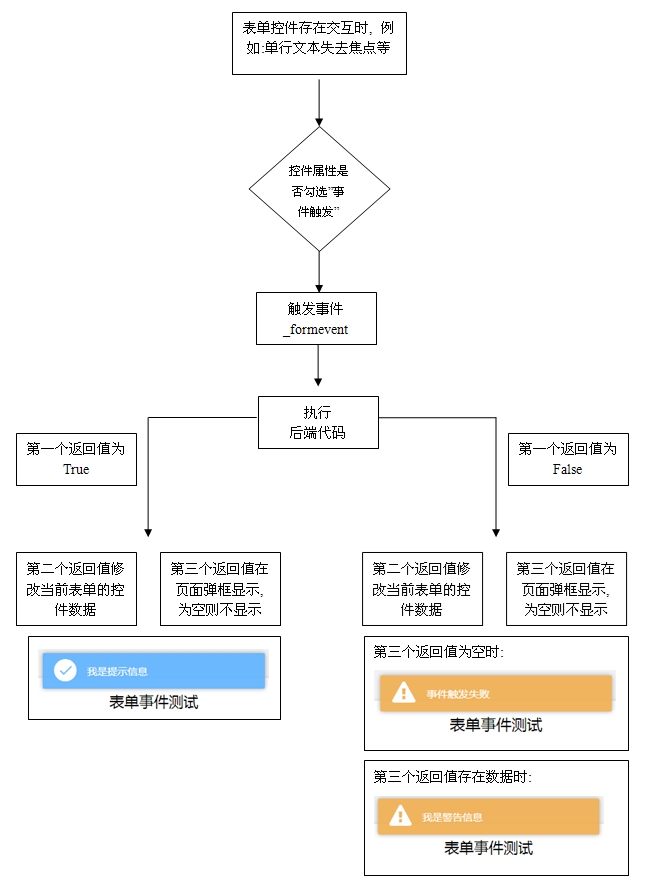
| 事件触发示意图 |
|---|
 |
备注
- widgetValue/entryValue的数值是数组类型,因此大家可以通过数组的形式操作它。
- formevent事件可以解决很多我们前端字段做不到的事情,例如:
根据界面需求动态计算取值;
根据用户输入的值动态改变字段的显示和隐藏;
接入第三方API获取数据 。 - 如果需要设定后端返回后继续执行字段的公式,需要对其进行设置;
【设置方式:返回数据时,设定 triggerControl 属性,指定需要触发公式的字段别名】
这里需要注意:这里需要设置的是参与公式计算的字段而不是设置了公式的字段
如:B字段调用了A字段作为公式内容,这个时候我们需要设置A字段而不是B字段
示例
- 返回数据格式请按如下格式书写:
{ "单行文本": { "data": "文本内容", "visible": True, "enable": True, "label": "字段标题", "description": "描述信息" } } - 字段属性目前只有 5 种:
| 名称 | 描述 |
|---|---|
| data | 修改字段的值 |
| visible | 修改字段可见属性 True:可见 False:不可见 |
| enable | 修改字段编辑权限 True:可编辑 False:不可编辑 |
| label | 修改字段标题描述 |
| description | 修改字段描述信息 |
-
全字段示例:
def _formevent(formAlias,widgetValue,entryValue,info): datas={} # 定义一个返回数据的数组 # 普通字段返回的数据格式 # 单行文本/多行文本 datas["mytext"]={} # 为操作字段定义一个操作数组 datas["mytext"]["data"]="text" # 修改字段的值 datas["mytext"]["visible"]=True # 修改字段是否可见 datas["mytext"]["enable"]=True # 修改字段是否可编辑 datas["mytext"]["label"]="人员姓名-标题" # 修改字段的标题 datas["mytext"]["description"]="人员姓名-描述" # 修改字段的描述 # 数字 datas["mynumber"]={} datas["mynumber"]["data"]=123456 datas["mynumber"]["visible"]=True datas["mynumber"]["enable"]=True datas["mynumber"]["label"]="我的数字-标题" datas["mynumber"]["description"]="我的数字-描述" # 日期时间 datas["mydatetime"]={} datas["mydatetime"]["data"]="2018-11-11 01:02:03" datas["mydatetime"]["visible"]=True datas["mydatetime"]["enable"]=True datas["mydatetime"]["label"]="我的日期时间-标题" datas["mydatetime"]["description"]="我的日期时间-描述" # 单选按钮组(value:选项值, selected:是否选中) datas["myradio"]={} datas["myradio"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2"},{"value":"我的选项3"},{"value":"<其他>","isOther":True}] #isOther=True表示此选项为其他选项,False表示不是 datas["myradio"]["visible"]=True datas["myradio"]["enable"]=True datas["myradio"]["label"]="我的单选按钮组-标题" datas["myradio"]["description"]="我的单选按钮组-描述" # 复选框组(value:选项值, selected:是否选中) datas["mycheck"]={} datas["mycheck"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2","selected":True},{"value":"我的选项3"}] datas["mycheck"]["visible"]=True datas["mycheck"]["enable"]=True datas["mycheck"]["label"]="我的复选框组-标题" datas["mycheck"]["description"]="我的复选框组-描述" # 下拉框(value:选项值, selected:是否选中) datas["mycombo"]={} datas["mycombo"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2"},{"value":"我的选项3"}] datas["mycombo"]["visible"]=True datas["mycombo"]["enable"]=True datas["mycombo"]["label"]="我的下拉框-标题" datas["mycombo"]["description"]="我的下拉框-描述" # 下拉复选框(value:选项值, selected:是否选中) datas["mycombocheck"]={} datas["mycombocheck"]["data"]=[{"value":"我的选项1","selected":True},{"value":"我的选项2","selected":True},{"value":"我的选项3"}] datas["mycombocheck"]["visible"]=True datas["mycombocheck"]["enable"]=True datas["mycombocheck"]["label"]="我的下拉复选框-标题" datas["mycombocheck"]["description"]="我的下拉复选框-描述" # 子表单字段返回的数据格式(子字段和上面的普通字段数据格式相同) datas["mychild"]={} # 为子表单定义一个操作数组 dataChildArr={} dataChildArr["mychildtext"]={} # 为子表单里的字段定义一个操作数组 dataChildArr["mychildtext"]["data"]="text" # 修改子表单里字段的值 dataChildArr["mychildtext"]["visible"]=True # 修改子表单里字段是否可见 dataChildArr["mychildtext"]["enable"]=True # 修改子表单里字段是否编辑 dataChildArr["mychildtext"]["label"]="人员姓名2-标题" # 修改子表单里字段的标题(当有多行子表单数据设置此项时,以最后一条数据为准,如果为False则其一列数据都不可见) datas["mychild"]["visible"]=True # 修改子表单是否可见(当子表单不可见时,子表单内的所有字段都为不可见) datas["mychild"]["enable"]=True # 修改子表单里字段是否可编辑 datas["mychild"]["subform_create"]=True # 修改子表单里字段是否可新增记录 datas["mychild"]["subform_edit"]=True # 修改子表单里字段是否可编辑已有数据 datas["mychild"]["subform_delete"]=True # 修改子表单里字段是否可删除已有记录 datas["mychild"]["label"]="我的子表单-标题" datas["mychild"]["description"]="我的子表单-描述" datas["mychild"]["data"]=[dataChildArr,dataChildArr] # 设置子表单的值,有多行数据以逗号分割 #地址字段(data:下一级的信息必须依赖于上一级,例如:city="长沙市",则province="湖南省" 必须存在,其他同理) datas["地址"]={} datas["地址"]["data"]={"province":"湖南省","city":"长沙市","district":"芙蓉区","detail":"袁家岭"} datas["地址"]["visible"]=True datas["地址"]["enable"]=True datas["地址"]["label"]="我的地址-标题" datas["地址"]["description"]="我的地址-描述" #定位字段(data:所有字段都要存在) datas["定位"]={} datas["定位"]["data"]={"province":"湖南省","city":"长沙市","district":"芙蓉区","detail":"袁家岭","lnglatXY":[113.03539,28.20279]} datas["定位"]["visible"]=True datas["定位"]["enable"]=True datas["定位"]["label"]="我的定位-标题" datas["定位"]["description"]="我的定位-描述" # 图片 datas["图片"]={} datas["图片"]["data"]=[{"_id":"5adf0f8e7f96c03842ae3f72","bucket":"form-file","uploader":"5b68110f7cf2885b5e19e66a","uploadTime":"2019-05-20T17:25:43Z","size":"98328","qnKey":"FhdH1pyNASeDYC3JwiJQB77vmJr2","name":"6.jpg","mime":"image/jpeg"}] # 数组格式,可以有多个图片(最多10个) datas["图片"]["visible"]=True datas["图片"]["enable"]=True datas["图片"]["label"]="我的图片-标题" datas["图片"]["description"]="我的图片-描述" # 附件 datas["附件"]={} datas["附件"]["data"]=[{"mime":"text/plain","name":"test.txt","size":"68","_id":"5c892c84da354b1b74fe6022","uploader":"547a48c50eccde5ac8c0883b","uploadTime":"2019-05-22T16:43:45Z","qnKey":"FgeHUiSC7g76Ob2l-Pecw8xAUSjn","bucket":"form-file"}] # 数组格式,可以有多个附件(最多10个) datas["附件"]["visible"]=True datas["附件"]["enable"]=True datas["附件"]["label"]="我的附件-标题" datas["附件"]["description"]="我的附件-描述" # 手写签名 datas["手写签名"]={} datas["手写签名"]["data"]=[{"_id":"5fad30723d78a15be18b09d9","bucket":"form-file","mime":"image/png","name":"bbysignature_1558510495307.png","qnKey":"Fvg8zNqFsv5QMxYGak94OOMDaT_i","size":"15746","uploadTime":"2019-05-22T15:35:02Z","uploader":""}] # 数组格式(只能有1个) datas["手写签名"]["visible"]=True datas["手写签名"]["enable"]=True datas["手写签名"]["label"]="我的手写签名-标题" datas["手写签名"]["description"]="我的手写签名-描述" # 关联查询 datas["关联查询"]={} datas["关联查询"]["visible"]=True datas["关联查询"]["enable"]=True datas["关联查询"]["label"]="我的关联查询-标题" datas["关联查询"]["description"]="我的关联查询-描述" # 关联数据 datas["关联数据"]={} datas["关联数据"]["visible"]=True datas["关联数据"]["enable"]=True datas["关联数据"]["label"]="我的关联数据-标题" datas["关联数据"]["description"]="我的关联数据-描述" # 成员单选 departs(部门id) creator(True表示可选范围里包含:当前用户,False表示不包含) roles(角色id) datas["成员单选"]={} datas["成员单选"]["data"]="547a48c50eccde5ac8c0883b" datas["成员单选"]["limit"]={"departs":{"5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"},"creator":True,"roles":["5045db6ddea9e7dad24434cb"]} #可选范围 datas["成员单选"]["visible"]=True datas["成员单选"]["enable"]=True datas["成员单选"]["label"]="我的成员单选-标题" datas["成员单选"]["description"]="我的成员单选-描述" # 成员多选 departs(部门id) creator(True表示可选范围里包含:当前用户,False表示不包含) roles(角色id) datas["成员多选"]={} datas["成员多选"]["data"]=["547a48c50eccde5ac8c0883b","5ee2198b9eae9aeaecf0b438"] datas["成员多选"]["limit"]={"departs":["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"],"creator":True,"roles":["5045db6ddea9e7dad24434cb"]} #可选范围 datas["成员多选"]["visible"]=True datas["成员多选"]["enable"]=True datas["成员多选"]["label"]="我的成员多选-标题" datas["成员多选"]["description"]="我的成员多选-描述" # 部门单选 departs(部门id) creator(True表示可选范围里包含:当前用户所处部门,False表示不包含) deptcurrentsubdept(True表示可选范围里包含:当前用户所处部门以及子部门,False表示不包含) datas["部门单选"]={} datas["部门单选"]["data"]="5b643c7e46f1828aaf1e4c1c" datas["部门单选"]["limit"]={"departs":["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"],"creator":True,"deptcurrentsubdept":True} #可选范围 datas["部门单选"]["visible"]=True datas["部门单选"]["enable"]=True datas["部门单选"]["label"]="我的部门单选-标题" datas["部门单选"]["description"]="我的部门单选-描述" # 部门多选 departs(部门id) creator(True表示可选范围里包含:当前用户所处部门,False表示不包含) deptcurrentsubdept(True表示可选范围里包含:当前用户所处部门以及子部门,False表示不包含) datas["部门多选"]={} datas["部门多选"]["data"]=["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"] datas["部门多选"]["limit"]={"departs":["5b643c7e46f1828aaf1e4c1c","59daab24c91306a9239b7ca0"],"creator":True,"deptcurrentsubdept":True} #可选范围 datas["部门多选"]["visible"]=True datas["部门多选"]["enable"]=True datas["部门多选"]["label"]="我的部门多选-标题" datas["部门多选"]["description"]="我的部门多选-描述" # 字段的错误提示信息(index: 表示子表单里第几行数据, 从0开始索引) datas["_errcontrol"]=[{"name":"单行文本","tip":"单行文本tip"},{"name":"数字","tip":"数字tip"},{"name":"多行文本","tip":"多行文本tip"},{"name":"子表单","tip":"子表单提示","data":[{"name":"子表单单行文本1","index":[0]},{"name":"子表单多行文本1","index":[1,2,3]}]}] # 设定触发公式的字段 datas["triggerControl"]="单行文本" # 隐藏/显示标签页(标签页为表单属性, tabs是其关键词, 不能作为字段别名) datas["tabs"]={} # 隐藏前2个标签页(数组型, 有多个要隐藏的标签页时填写多个页面索引,未填写序号的标签页则显示,传空数组则全部显示) datas["tabs"]["hide"]=[0,1] # 显示第1个标签页(只能为数字索引, 从0开始) datas["tabs"]["select"]=0 #将返回的数据转为json out_ret=json.dumps(datas,ensure_ascii=False) # print(out_ret) #return False,out_ret,"我是警告信息" return True,out_ret,"我是提示信息" -
更多示例的介绍,见文档:【字段字段的触发事件】
演示示例
- 暂无
安装包下载
- 暂无
相关视频
- 暂无